웹 개발
-
OpenAI ChatKit: 10분 만에 AI 채팅 인터페이스 구축하는 법
OpenAI ChatKit으로 10분 만에 AI 채팅 인터페이스를 구축하는 방법. 코드 예시와 실제 활용 사례(HubSpot, Ramp)를 통해 프로덕션급 채팅 UI를 빠르게 통합하는 실전 가이드.
Written by

-
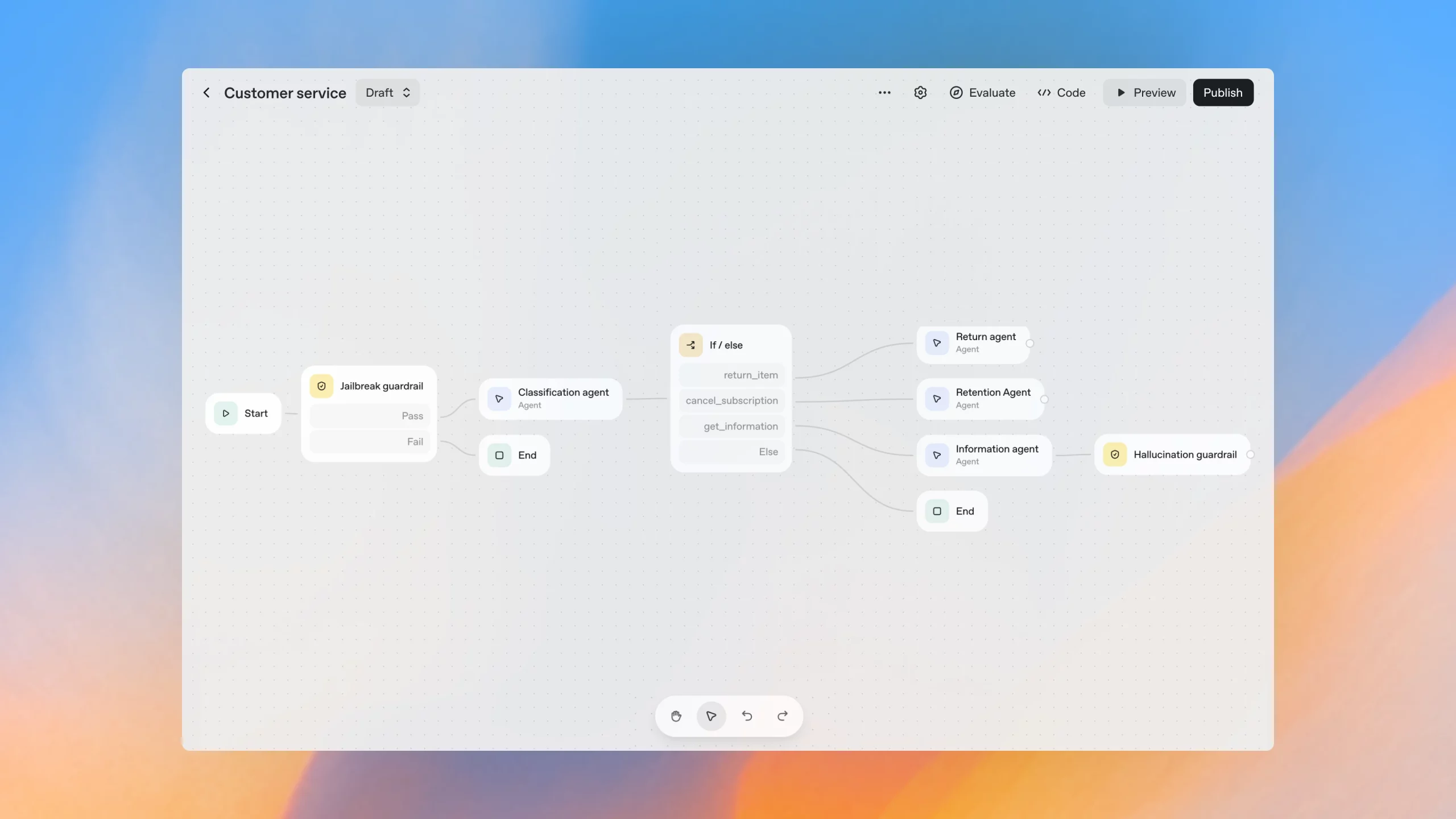
AURA 프로토콜 – AI 에이전트가 웹사이트를 읽는 새로운 방법
AI 에이전트가 웹사이트와 효율적으로 상호작용할 수 있게 해주는 AURA 프로토콜의 핵심 개념, 구현 방법, 비즈니스 가치를 실무 관점에서 상세히 설명하는 기술 활용 가이드
Written by

-
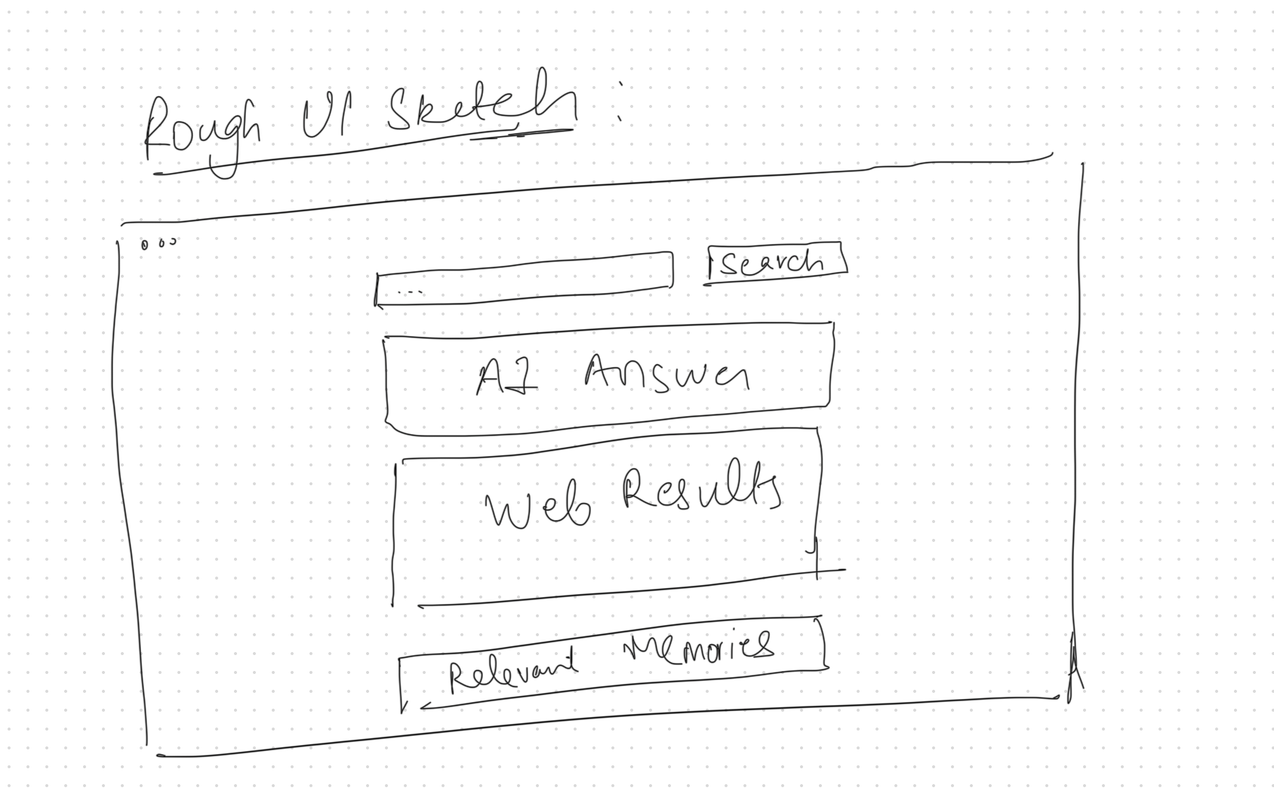
15분만에 나만의 AI 검색엔진 만들기 – 실습 가이드
15분만에 Perplexity 스타일의 메모리 기반 AI 검색엔진을 직접 만들어보는 단계별 실습 가이드. Brave Search, OpenAI API를 활용한 실용적 구현 방법을 소개합니다.
Written by

-
디자이너 3명이 AI로 하루 만에 웹사이트를 만든 이야기 – 인터컴 해커톤 후기
인터컴 디자인 팀이 AI 도구만으로 하루 만에 실제 웹사이트를 구축한 해커톤 후기를 통해 AI 개발 도구의 가능성과 한계, 그리고 변화하는 개발 패러다임을 탐구합니다.
Written by

-
FastAPI와 Redis로 머신러닝 모델 서빙 속도를 8배 높이는 방법
FastAPI와 Redis 캐싱을 활용해 머신러닝 모델 서빙 속도를 8배 향상시키는 실용적인 구현 가이드. 단계별 코드 예제와 성능 측정 결과를 통해 실무에 바로 적용할 수 있는 방법을 제시합니다.
Written by

-
워드프레스 개발자를 위한 AI 활용 가이드: 개발 생산성을 높이는 10가지 실용적 방법
워드프레스 개발자들이 AI 도구를 활용해 개발 생산성을 극대화할 수 있는 10가지 실용적인 방법을 소개합니다. ChatGPT, Claude, Cursor를 활용한 플러그인 개발부터 SEO 최적화, 보안 강화, 웹 접근성 개선까지 포괄적으로 다루며, 각 방법마다 구체적인 프롬프트 예시와 실제 활용 사례를 제공하는 완전한 가이드입니다.
Written by

-
구글의 새로운 코딩 강자, Gemini 2.5 Pro I/O Edition 등장
Google의 Gemini 2.5 Pro I/O Edition이 웹 개발과 코딩 분야에서 보여주는 획기적인 성능 향상과 새로운 가능성을 살펴봅니다. WebDev Arena 리더보드 1위를 차지한 이 AI 모델이 개발자들에게 어떤 혁신을 가져오는지 알아보세요.
Written by

-
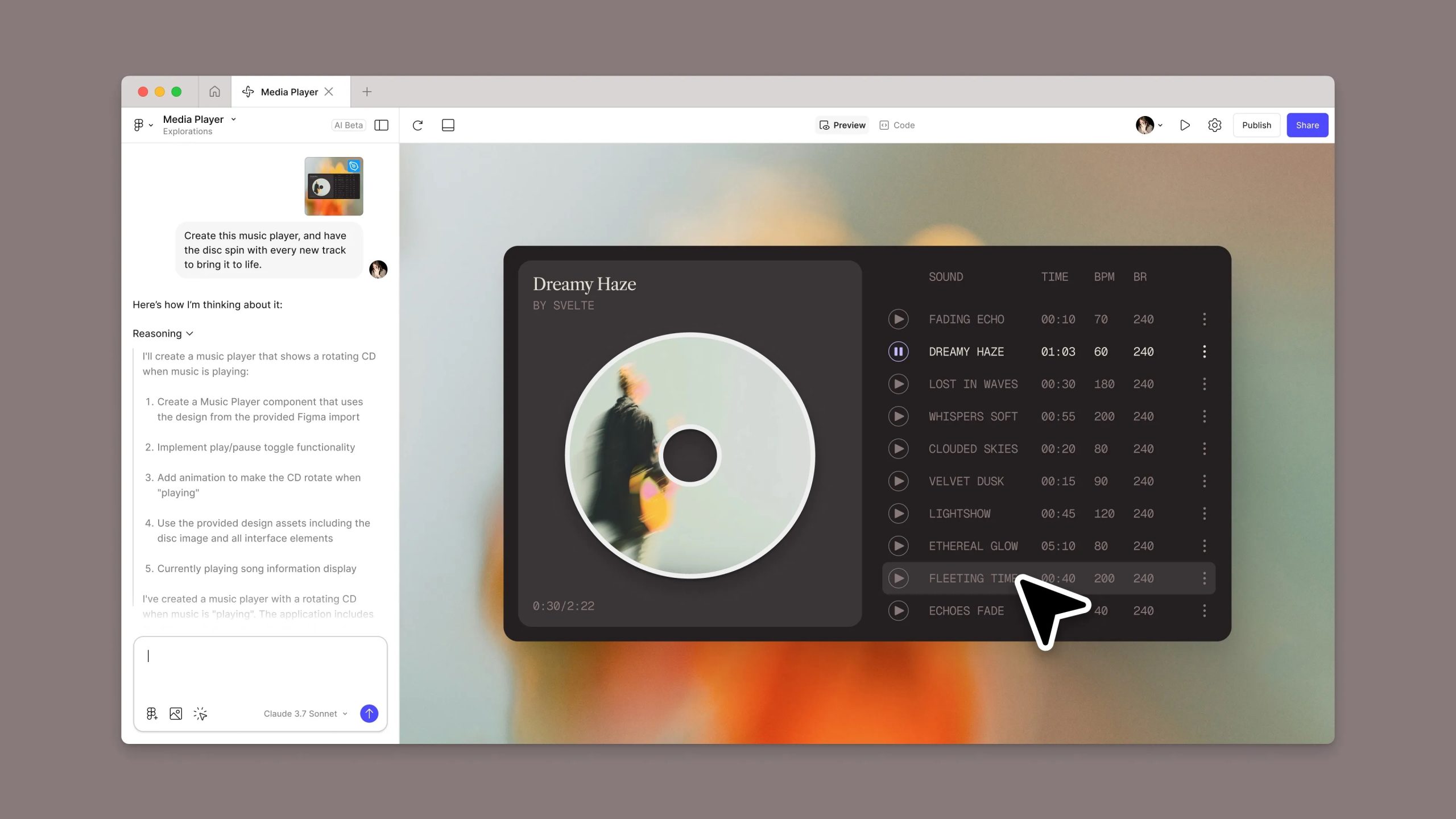
AI가 가져온 디자인-코딩 혁명: Figma의 도전과 코드 에디터 시장의 변화
Figma의 새로운 AI 기능(Make, Sites, Draw, Buzz)과 Zed 코드 에디터의 Agentic Editor를 통해 AI가 디자인과 코딩의 경계를 허물고 있는 최신 트렌드를 살펴봅니다. 디자이너와 개발자 워크플로우의 변화와 AI 기반 디지털 제품 개발의 미래에 대한 통찰을 제공합니다.
Written by

-
구글의 Firebase Studio 출시: AI가 주도하는 브라우저 기반 앱 개발의 미래
Google이 출시한 Firebase Studio는 AI 기반의 브라우저 내 앱 개발 환경으로, 개발자와 비개발자 모두가 복잡한 설정 없이 빠르게 앱을 개발하고 배포할 수 있도록 지원합니다. Gemini 모델과 AI 에이전트를 활용해 코드 작성부터 UI 설계, 테스트, 배포까지 전 과정을 간소화하여 앱 개발의 미래를 보여줍니다.
Written by

-
BrowserTools MCP로 AI 개발 환경 강화하기
AI 코딩 어시스턴트와 브라우저를 연결하여 개발 생산성을 높이는 BrowserTools MCP의 설치 및 사용법을 소개합니다. 실시간 디버깅, 성능 최적화, UI 개선 작업을 더 효율적으로 진행할 수 있는 방법을 알아보세요.
Written by
