
Cline의 UI 화면 (출처: Cline GitHub)
코딩과 소프트웨어 개발 영역에서 AI의 발전은 매일 새로운 가능성을 열어주고 있습니다. 특히 개발자들의 생산성과 창의성을 높여주는 도구들이 지속적으로 등장하면서, 이제는 어떤 AI 도구를 선택하느냐가 중요한 관심사가 되었습니다. 그중에서도 VS Code 확장 프로그램인 Cline은 단순한 코드 자동완성을 넘어 진정한 AI 협업 파트너로서 주목을 받고 있습니다. 이 글에서는 Cline이 무엇인지, 어떻게 시작하는지, 그리고 왜 다른 AI 도구들과 차별화되는지 살펴보겠습니다.
Cline이란 무엇인가?
Cline은 VS Code 확장 프로그램으로, “CLI”와 “Editor”의 결합어로 볼 수 있습니다. 간단히 말해 Cline은 개발자의 코딩 환경(에디터)과 명령어 인터페이스(CLI)를 모두 활용할 수 있는 AI 어시스턴트입니다.
Anthropic의 Claude 3.7 Sonnet과 같은 최신 AI 모델의 능력을 기반으로, Cline은 단순한 코드 자동완성이나 기술 지원을 넘어 복잡한 소프트웨어 개발 작업을 단계별로 처리할 수 있습니다. 파일 생성 및 편집, 대규모 프로젝트 탐색, 브라우저 사용, 터미널 명령 실행 등을 모두 사용자의 승인 하에 수행할 수 있습니다.
Cline의 주요 특징
1. 파일 생성 및 편집
Cline은 에디터에서 직접 파일을 생성하고 편집할 수 있습니다. 변경 사항은 차이점 보기(diff view)로 표시되며, 이를 통해 사용자는 변경 내용을 검토하거나 수정할 수 있습니다. 특히 컴파일러나 린터 오류(누락된 import, 구문 오류 등)를 모니터링하고 자체적으로 해결할 수 있는 능력이 인상적입니다.

Cline의 파일 편집 기능 (출처: Cline GitHub)
2. 터미널 명령 실행
VS Code의 쉘 통합 API를 활용하여 Cline은 터미널에서 직접 명령을 실행하고 출력을 받을 수 있습니다. 이를 통해 패키지 설치, 빌드 스크립트 실행, 애플리케이션 배포, 데이터베이스 관리, 테스트 실행 등 다양한 작업을 수행할 수 있습니다.
특히 개발 서버와 같은 장시간 실행 프로세스의 경우 “Proceed While Running” 버튼을 사용하면 명령이 백그라운드에서 실행되는 동안 Cline이 작업을 계속할 수 있습니다. 새로운 터미널 출력이 있을 경우 Cline에게 알림이 가기 때문에, 파일 편집 시 발생할 수 있는 컴파일 타임 오류와 같은 문제에 실시간으로 대응할 수 있습니다.
3. 브라우저 사용 기능
Claude 3.5 Sonnet의 컴퓨터 사용 기능을 활용하여 Cline은 브라우저를 실행하고, 요소를 클릭하고, 텍스트를 입력하고, 스크롤할 수 있습니다. 각 단계에서 스크린샷과 콘솔 로그를 캡처하여 시각적 버그와 런타임 이슈를 해결하는 데 도움을 줍니다.
예를 들어, Cline에게 “앱을 테스트해보세요”라고 요청하면, npm run dev와 같은 명령을 실행하고, 로컬에서 실행 중인 개발 서버를 브라우저에서 열고, 모든 것이 제대로 작동하는지 확인하기 위한 일련의 테스트를 수행합니다.
4. 다양한 AI 모델 지원
Cline은 OpenRouter, Anthropic, OpenAI, Google Gemini, AWS Bedrock, Azure, GCP Vertex 등의 API 제공자를 지원합니다. 또한 OpenAI 호환 API를 구성하거나 LM Studio/Ollama를 통해 로컬 모델을 사용할 수도 있습니다. OpenRouter를 사용하는 경우 확장 프로그램은 최신 모델 목록을 가져와 새로운 모델이 출시되는 즉시 사용할 수 있도록 합니다.
확장 프로그램은 전체 작업 루프와 개별 요청에 대한 총 토큰 및 API 사용 비용을 추적하여 사용자에게 비용 정보를 제공합니다.
5. 체크포인트 시스템
Cline이 작업을 진행하는 동안, 확장 프로그램은 각 단계에서 작업 공간의 스냅샷을 저장합니다. ‘비교(Compare)’ 버튼을 사용하여 스냅샷과 현재 작업 공간 간의 차이를 확인하고, ‘복원(Restore)’ 버튼을 사용하여 해당 시점으로 되돌릴 수 있습니다.
예를 들어, 로컬 웹 서버로 작업할 때 ‘작업 공간만 복원(Restore Workspace Only)’을 사용하여 앱의 다양한 버전을 빠르게 테스트한 다음, 계속 구축하려는 버전을 찾았을 때 ‘작업 및 작업 공간 복원(Restore Task and Workspace)’을 사용할 수 있습니다. 이를 통해 진행 상황을 잃지 않고 다양한 접근 방식을 안전하게 탐색할 수 있습니다.
6. MCP(Model Context Protocol)를 통한 확장성
모델 컨텍스트 프로토콜(MCP)을 통해 Cline은 맞춤형 도구를 통해 기능을 확장할 수 있습니다. 사용자는 Cline에게 “도구를 추가해줘”라고 요청하면 MCP 서버를 만들고 확장 프로그램에 설치하는 등 모든 것을 처리합니다. 이러한 맞춤형 도구는 Cline의 도구킷의 일부가 되어 향후 작업에서 사용할 수 있습니다.
- “Jira 티켓을 가져오는 도구 추가”: 티켓 정보를 가져와 Cline에게 작업 지시
- “AWS EC2를 관리하는 도구 추가”: 서버 메트릭을 확인하고 인스턴스 확장/축소
- “최신 PagerDuty 인시던트를 가져오는 도구 추가”: 세부 정보를 가져와 Cline에게 버그 수정 요청
7. 컨텍스트 추가 기능
Cline은 다양한 방식으로 컨텍스트를 추가할 수 있습니다:
@url: URL을 붙여넣으면 확장 프로그램이 내용을 가져와 마크다운으로 변환합니다. 최신 문서를 Cline에게 제공할 때 유용합니다.@problems: 작업 공간의 오류 및 경고(‘Problems’ 패널)를 추가하여 Cline이 수정할 수 있도록 합니다.@file: 파일 내용을 추가하여 읽기 요청을 승인하는 데 API 요청을 낭비하지 않도록 합니다.@folder: 폴더의 파일을 한 번에 모두 추가하여 워크플로우를 더욱 빠르게 만듭니다.
Cline 시작하기
설치 전 준비사항
Cline을 시작하기 전에 다음 사항을 준비해야 합니다:
- VS Code: 무료이면서 강력한 코드 에디터
- 개발 도구: 코딩에 필요한 필수 소프트웨어(Homebrew, Node.js, Git 등)
- Cline 프로젝트 폴더: Cline 프로젝트를 위한 전용 폴더
- macOS: 문서 폴더에 “Cline”이라는 폴더 생성 (
/Users/[사용자-이름]/Documents/Cline) - Windows: 문서 폴더에 “Cline”이라는 폴더 생성 (
C:\Users\[사용자-이름]\Documents\Cline) - 이 Cline 폴더 내에 각 프로젝트별 폴더 생성 (예:
Documents/Cline/workout-app,Documents/Cline/portfolio-website)
- macOS: 문서 폴더에 “Cline”이라는 폴더 생성 (

Cline 설치 및 설정
- VS Code 열기: VS Code 애플리케이션을 실행합니다. VS Code에 “Running extensions might…”라는 메시지가 표시되면 “Allow”를 클릭합니다.
- Cline 폴더 열기: VS Code에서 앞서 문서에 생성한 Cline 폴더를 엽니다.
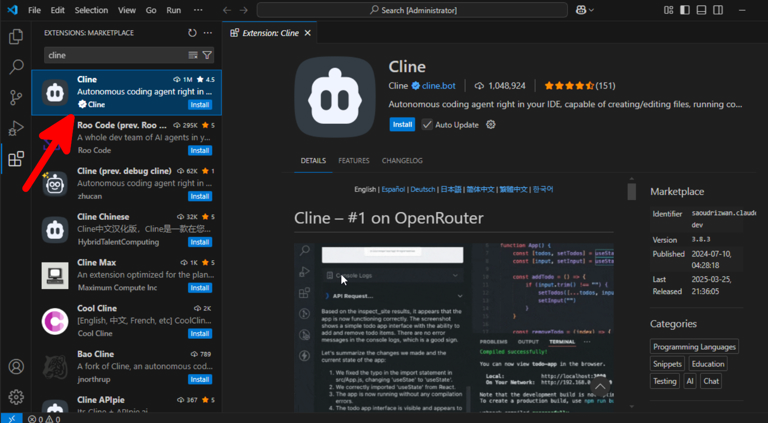
- 확장 프로그램으로 이동: VS Code의 활동 표시줄에서 확장 프로그램 아이콘을 클릭합니다(Ctrl+Shift+X 또는 Cmd+Shift+X).
- ‘Cline’ 검색: 확장 프로그램 검색창에 “Cline”을 입력합니다.
- 확장 프로그램 설치: Cline 확장 프로그램 옆의 “설치” 버튼을 클릭합니다.
- Cline 열기: 설치가 완료되면 다음과 같은 방법으로 Cline을 열 수 있습니다:
- 활동 표시줄에서 Cline 아이콘을 클릭합니다.
- 명령 팔레트(CMD/CTRL + Shift + P)를 사용하고 “Cline: Open In New Tab”을 입력하여 Cline을 편집기의 탭으로 엽니다. 이 방법이 더 나은 보기를 위해 권장됩니다.
- 문제 해결: Cline 아이콘이 보이지 않으면 VS Code를 다시 시작해 보세요.
Cline 계정 설정
- Cline에 로그인:
- Cline 확장 프로그램에서 ‘로그인’ 버튼을 클릭합니다.
- app.cline.bot으로 이동하여 계정을 생성합니다.
- 무료 크레딧으로 시작할 수 있으며 신용카드가 필요하지 않습니다.
- 사용 가능한 AI 모델: Cline은 최신 AI 모델에 즉시 액세스를 제공합니다:
- Anthropic Claude 3.5-Sonnet (코딩에 권장)
- DeepSeek Chat (비용 효율적인 대안)
- Google Gemini 2.0 Flash
- 기타 다양한 모델 – 모두 Cline 계정을 통해 이용 가능
실제 사용 시나리오
1. 간단한 “Hello World” 웹페이지 만들기
Cline을 사용하여 첫 번째 프로젝트를 만들어 보겠습니다. Cline 채팅 창에 다음 프롬프트를 복사하여 붙여넣습니다:
안녕하세요 Cline! Cline 디렉토리에 "hello-world"라는 새 프로젝트 폴더를 만들고 큰 파란색 텍스트로 "Hello World"라고 표시되는 간단한 웹페이지를 만들어 주실 수 있을까요?
Cline은 프로젝트 폴더를 생성하고 첫 번째 웹페이지를 설정하는 데 도움을 줄 것입니다.
2. 복잡한 디버깅 시나리오
런타임 오류가 발생하는 React 애플리케이션이 있다고 가정해 보겠습니다. Cline에게 다음과 같은 요청을 할 수 있습니다:
앱을 실행했을 때 콘솔에 "TypeError: Cannot read properties of undefined (reading 'map')" 오류가 발생합니다. 이 문제를 진단하고 수정해 주세요.
Cline은 다음 단계를 수행할 것입니다:
- 관련 파일을 검색하고 읽기
- 문제가 있는 코드 부분 식별
- 터미널에서 앱 실행하기
- 브라우저에서 앱 열기 및 오류 확인
- 수정 사항 제안 및 적용
- 수정 사항이 작동하는지 확인하기 위해 앱 다시 테스트
Cline을 효과적으로 사용하기 위한 팁
1. 다른 AI 모델의 장점 활용하기
최근 벤치마크와 사용자 경험에 따르면 계획 수립에는 DeepSeek-R1을, 구현에는 Claude 3.5 Sonnet을 조합하여 사용하면 전체 출력 품질을 향상시키면서 비용을 최대 97%까지 절감할 수 있습니다.
- DeepSeek-R1 또는 Gemini(계획 단계용): 논리적 추론 및 아키텍처 분석에 탁월하며, 비용이 크게 절감됩니다.
- Claude 3.5 Sonnet(구현 단계용): 런타임 디버깅 및 코드 생성에 우수하며, 브라우저 자동화 기능이 뛰어납니다.
Cline은 모델 간 원활한 전환을 가능하게 하여 이러한 하이브리드 접근 방식을 실용적으로 만듭니다.
2. 체크포인트 시스템 활용하기
체크포인트 시스템을 사용하여 다양한 솔루션 접근 방식을 안전하게 탐색하세요. 여러 해결책을 시도해 보고 가장 효과적인 것을 선택할 수 있습니다.
3. 컨텍스트 추가 기능 효율적으로 사용하기
대규모 코드베이스나 복잡한 디버깅 시나리오를 다룰 때 @file, @folder, @url, @problems 기능을 선택적으로 사용하여 컨텍스트 창을 불필요한 정보로 채우지 않도록 하세요.
4. 질문 방식 최적화하기
- 질문하기: 무언가 확실하지 않은 경우 Cline에게 물어보세요!
- 스크린샷 활용: Cline은 이미지를 이해할 수 있으므로 작업 중인 내용의 스크린샷을 자유롭게 사용하세요.
- 오류 복사 및 붙여넣기: 오류가 발생하면 오류 메시지를 Cline 채팅에 복사하여 붙여넣으세요. 이렇게 하면 문제를 이해하고 해결책을 제공하는 데 도움이 됩니다.
- 일상적인 언어 사용: Cline은 일반적인 비기술적 언어를 이해하도록 설계되었습니다. 아이디어를 자신의 말로 자유롭게 설명하면 Cline이 이를 코드로 변환합니다.
다른 AI 코딩 도구와의 비교
Cline을 다른 주요 AI 코딩 도구와 비교해 보겠습니다:
Cursor
- 장점: Visual Studio Code를 기반으로 친숙함, 안정적이고 포괄적인 기능 세트, Composer를 통한 효과적인 다중 파일 작업
- 한계: 시스템 수준 통합 제한, 런타임 디버깅 제한
WindSurf
- 장점: 중대형 코드베이스에 대한 뛰어난 컨텍스트 인식, 깔끔한 UI, 비용 효율적인 가격 모델
- 한계: 경쟁사에 비해 기능이 적음, 브라우저 자동화 없음
GitHub Copilot
- 장점: 유료 티어에서 무제한 사용, 원활한 VS Code 통합, 강력한 인라인 제안
- 한계: 기본적인 다중 파일 편집 기능, 에디터 환경으로 제한, 시스템 수준 작업 불가
Aider
- 장점: 우수한 터미널 기반 워크플로우, 강력한 CLI 통합, 오픈 소스 유연성
- 한계: 제한된 IDE 통합, 기본적인 런타임 기능
Continue.dev
- 장점: 강력한 컨텍스트 인식, 우수한 버전 관리 통합, 깔끔한 인터페이스 디자인
- 한계: 에디터 환경으로 제한, 시스템 수준 작업 불가, 복잡한 워크플로에 덜 유연함
결론
Cline은 단순한 코드 자동완성 도구를 넘어 진정한 개발 파트너로 기능합니다. 파일 생성 및 편집, 터미널 명령 실행, 브라우저 사용 기능, 그리고 다양한 AI 모델 지원을 통해 Cline은 복잡한 소프트웨어 개발 작업을 처리하는 데 있어 독보적인 능력을 보여줍니다.
특히 Cline의 강점은 다음과 같은 점들의 조합에 있습니다:
- 모델 유연성: 다양한 모델을 전략적으로 활용하는 능력
- 시스템 통합: 브라우저, 터미널 및 개발 도구와의 깊은 통합
- 제어 및 가시성: 명시적 승인 및 체크포인트가 있는 ‘인간 중심’ 접근 방식
- 확장성: 모델 컨텍스트 프로토콜을 통한 맞춤형 도구 및 워크플로우와의 통합
Cline은 제어, 유연성 및 시스템 수준 통합이 즉각적인 편의성보다 더 중요한 복잡한 시스템 작업에 특히 적합합니다. 프로젝트의 복잡성과 요구 사항에 따라 Cline이 개발 워크플로우를 혁신적으로 변화시키는 강력한 도구가 될 수 있습니다.
Cline을 통해 AI의 힘을 활용하여 코딩 생산성을 높이고, 복잡한 문제를 더 쉽게 해결하며, 궁극적으로 더 나은 소프트웨어를 더 빠르게 구축해 보세요.

답글 남기기